
Enhance Your Chatbot with Integrations and Discover Exciting New Features!
Connect your ChatBot with your favorite tools and apps, and explore the latest additions today to supercharge your conversational AI experience.
Integrations
Explore the Power of Our Latest Integrations!
Add wexchat.ai to your website and improve 85% Engagement with customers
Free Trial No credit card required
New Features
Unlock Our Game-Changing New Features!


Frequently Asked Questions
If you can't find your question, email support@wexlerllc.com
Which applications can be integrated with wexchat.ai?
wexchat.ai currently integrates with Slack and Zapier for enhanced communication and workflow automation, and we are actively working to launch WhatsApp integration soon.
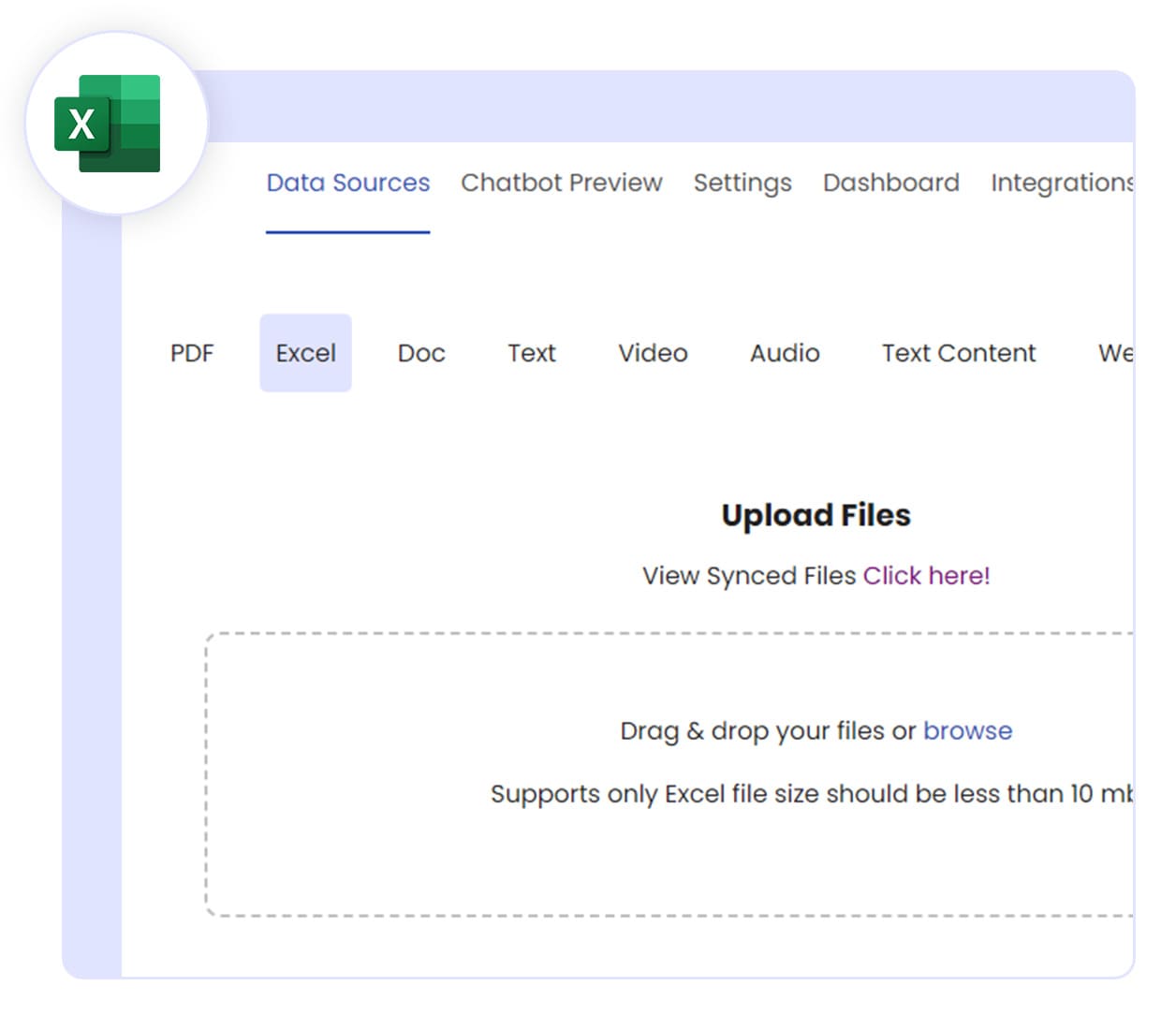
Where should I enable integration?
To enable integrations, log in to wexchat.ai and navigate to the Integration page. There, you can enable and manage your integrations effortlessly.
Are there limits to integrating Slack channels/workspaces with wexchat.ai?
Yes, Only one Slack workspace can be connected to wexchat.ai account at a time. Each Chatbot can be connected to One Slack Channel(you can use different Slack Channel for each Chatbot)
Can the Full Page Chat Widget align with my website's branding?
Yes, you can customize its look and functionality to align with your brand and user experience.
How often are new features added, and how can I stay updated?
New features are added regularly, and you can stay informed through our newsletters and announcements.
How do I add the Full Page Chat Widget to my website?
To integrate the chat widget on your website, access the "Launch Chatbot" option, enable "Embed on Website" with "Within a webpage" selection. Insert the provided script tag into your webpage's end-of-body section. Ensure to replace {targetID} in the script with the desired element ID, specifying where the widget should appear on your site for seamless integration.